How To Change Font Size On Wordpress
Feb 24, 2022
Richard B.
3min Read
How to Change Font Size in WordPress
Changing the font size on WordPress is easy. You'll learn everything you need to know in this article.
Start A Gratis 7-twenty-four hours Email Course On WordPress
We'll comprehend two methods – installing a plugin and using CSS.
WordPress is known for its convenient post editing. Just like your favorite discussion-processing software, it offers many options. You can edit content easily using a drop-down menu to set headings and paragraphs.
Please note that the structure of your content is important, both for visitors and SEO. Having a good heading structure helps search engines scan the principal topics of your posts, especially the long ones. This will help achieve a better ranking in the search engine results pages.
The latest WordPress version comes with the Gutenberg editor. We'll also testify you how to change the font size with this tool.
Changing the Font Size Using the TinyMCE Advanced Plugin
TinyMCE Avant-garde is a free plugin that lets you choose your preferred font size easily. This plugin provides yous with a classic editor toolbar on the new Gutenberg editor.
Kickoff, you need to install and activate the plugin. Then, you can go to the Settings folio. You'll observe two tabs: Block Editor (Gutenberg) and Classic Editor (TinyMCE).
If y'all want to use the classic editor simply, enable Replace the Block Editor with the Archetype Editor under the Advanced Settings. But, exit it unticked to use both editors side by side.
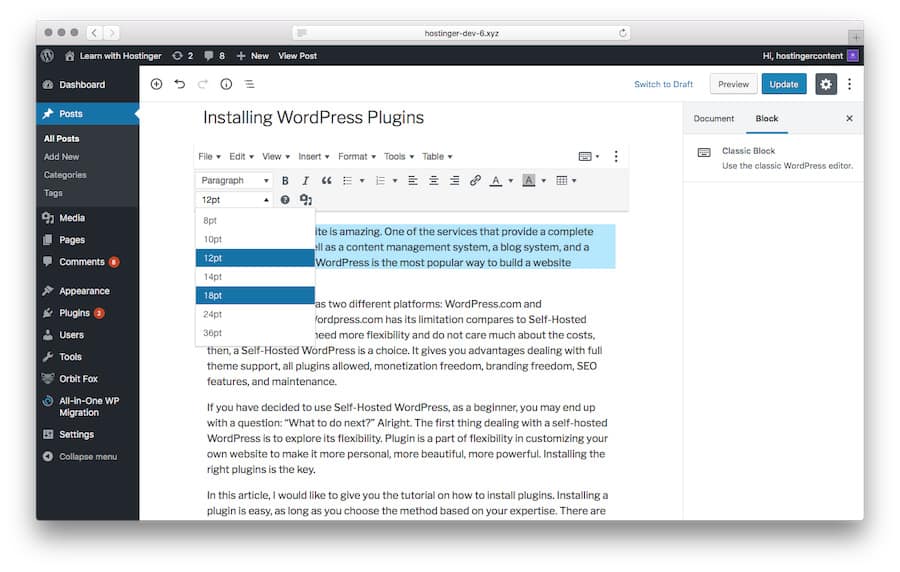
Here are the steps to change the font using this plugin:
- Become create a new mail or edit an existing 1. Yous'll encounter a classic paragraph editor.

- Highlight the lines of text you desire to change, then cull the font size.

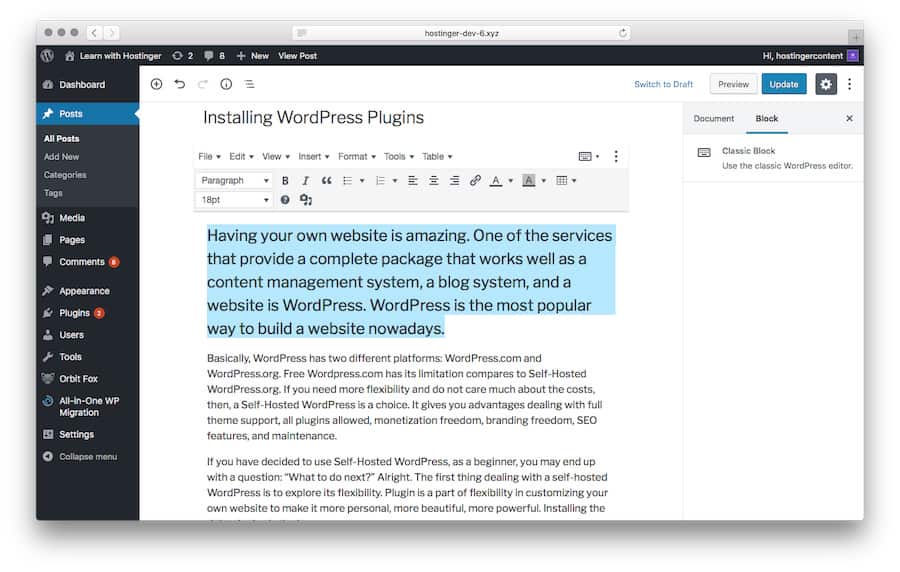
- The upshot will look similar this:

Using CSS – The Classic Way
While the above method is neat for a beginner, the archetype way requires CSS and might be a petty flake more tricky.
However, when using a plugin or the default WordPress editor, you lot demand to practise the change for every posts and page. Using CSS changes the font size for the whole site.
Irresolute the font size using CSS requires calculation lines of codes. You lot tin do this via the editor or Customiser. But, we recommend the customiser equally it is the easier method.
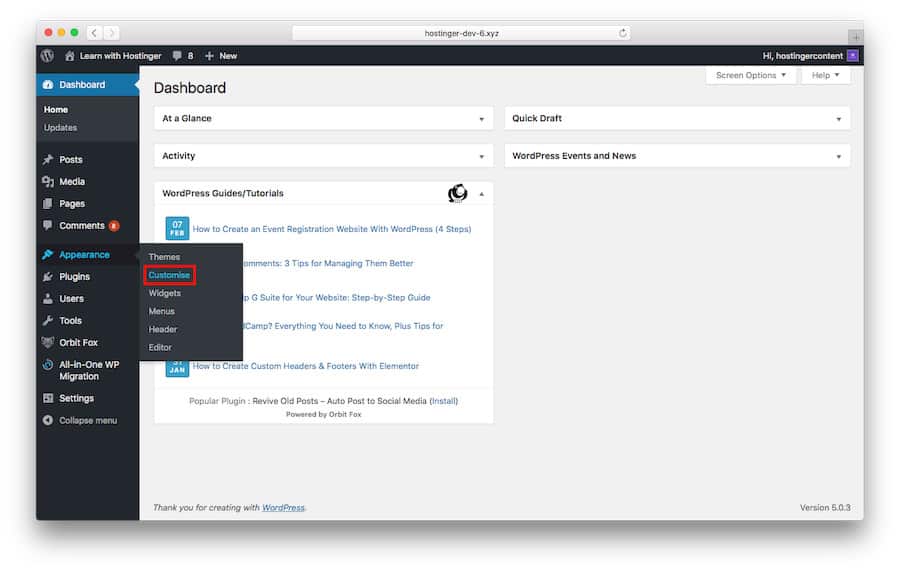
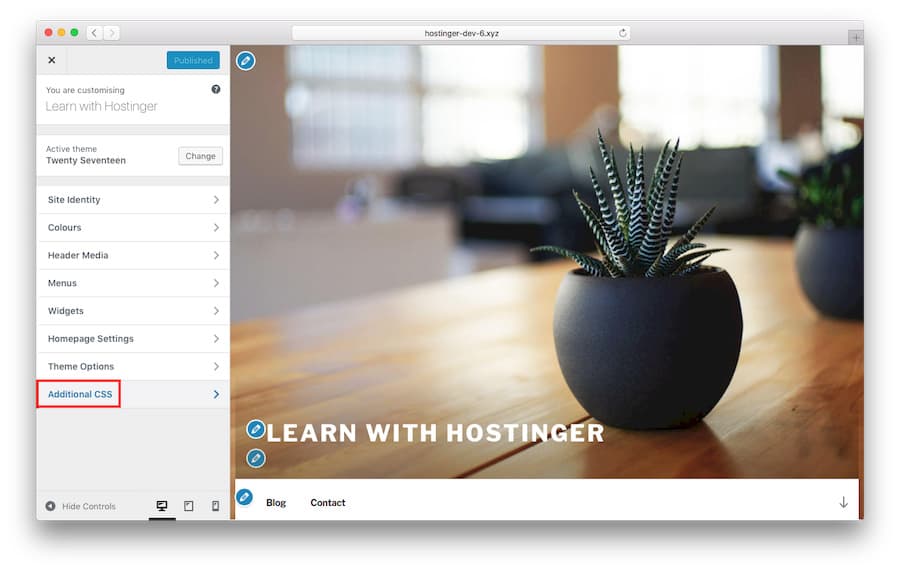
- Go to the WordPress dashboard, then to Advent > Customise.

- Choose Boosted CSS.

You can add lines of codes on the left-paw side box.
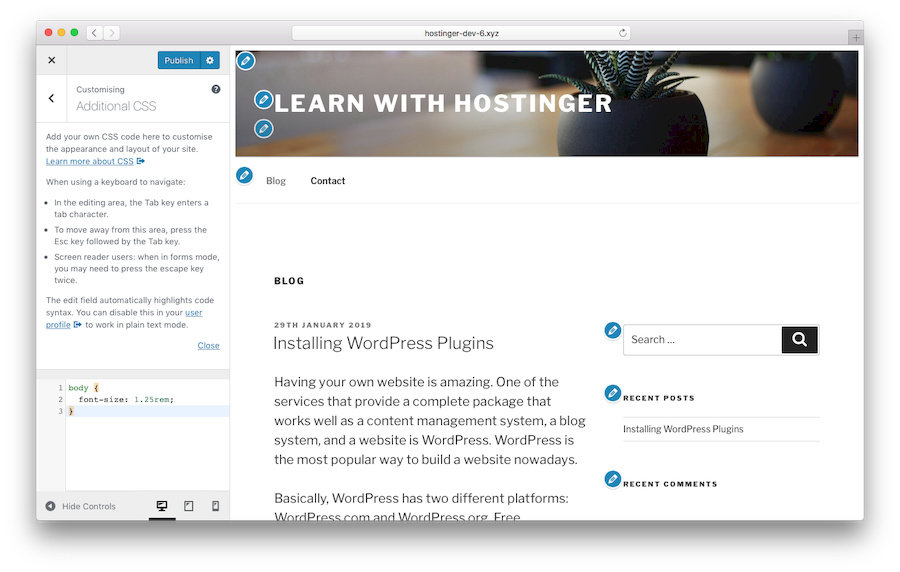
- To modify the entire font:
body { font-size: one.25rem; }
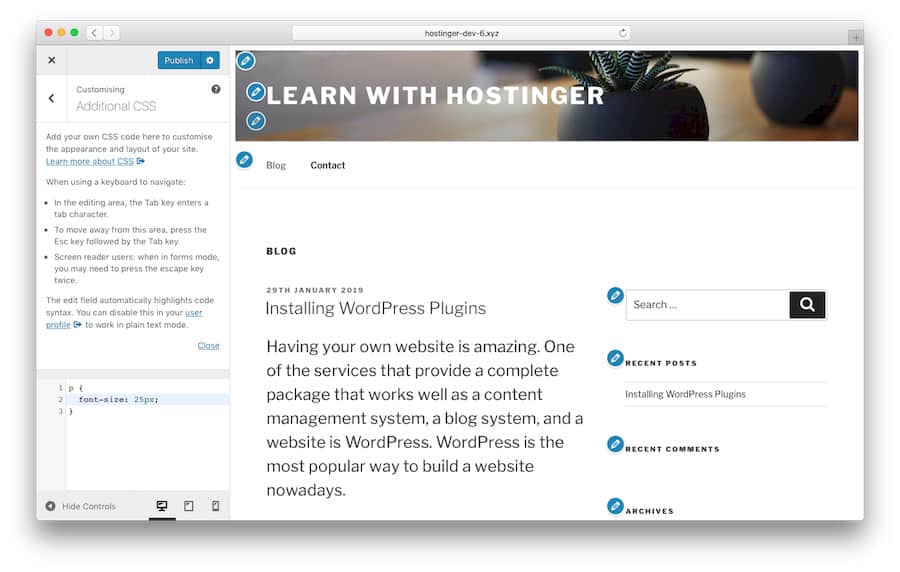
- To modify the paragraphs' font:
p { font-size: 25px; }
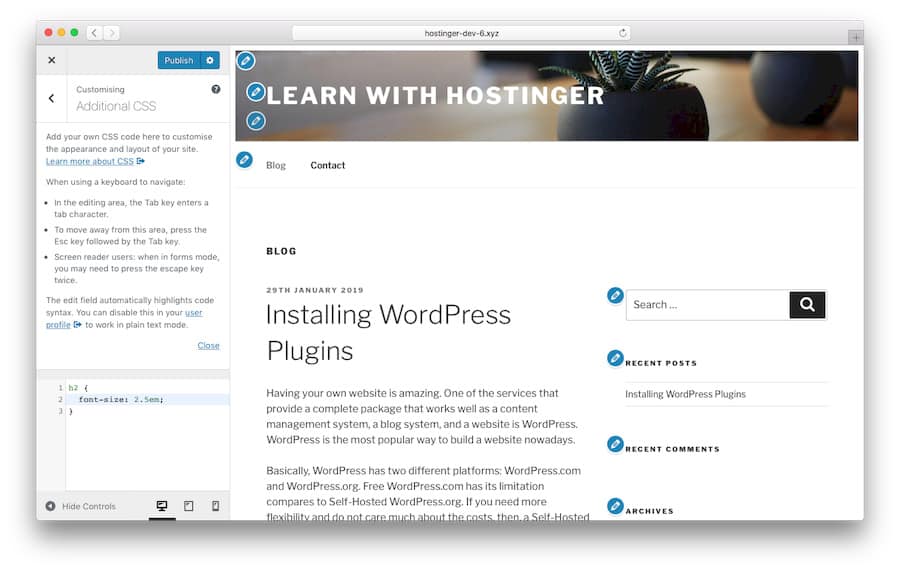
- To change a specific headings' fonts:
h2 { font-size: 2.5em; }
- To modify sidebar font size:
.sidebar li { font-size: 12px; } - To customize footer font:
.footer { font-size: 150%; } - To change specific screen sizes' font:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS stylings allow iv different units to measure the size of the text:
- Em (em). This is a unit used in web media documents. 1em is equal to 12 points.
- Pixels (px). This is a unit used in screen media. 1px is equal to 1 dot on a computer screen.
- Points (pt). This unit is for traditional printed media. i betoken is equal to 1/72 of an inch.
- Percent (%). The default is 100% that volition alter afterward zooming in or out.
Using the Gutenberg Editor
As mentioned earlier, Gutenberg is a new WordPress improver. It is integrated inside the CMS to make editing work for media-rich posts easier.
A noticeable change is the employ of blocks. Blocks allow you drag and drop any media files into your posts – like whatsoever other page architect platform.

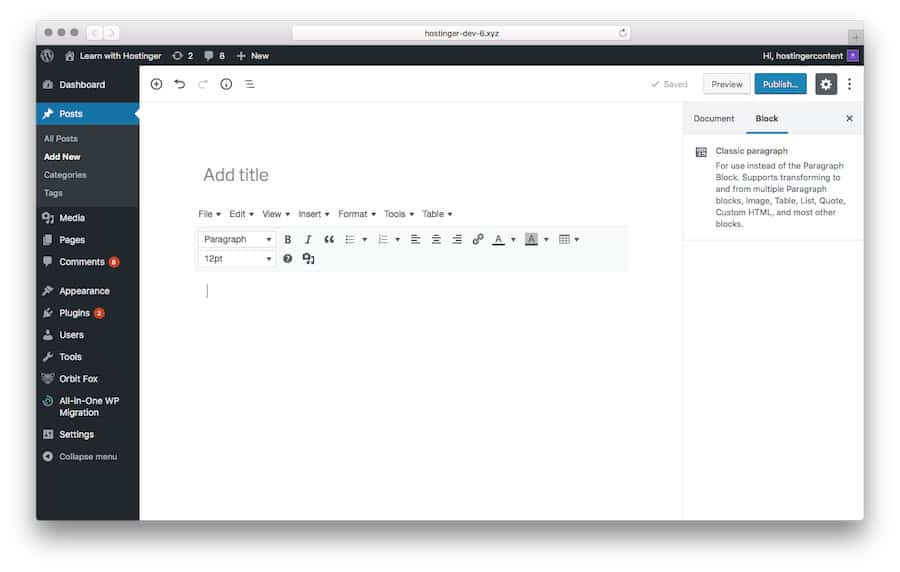
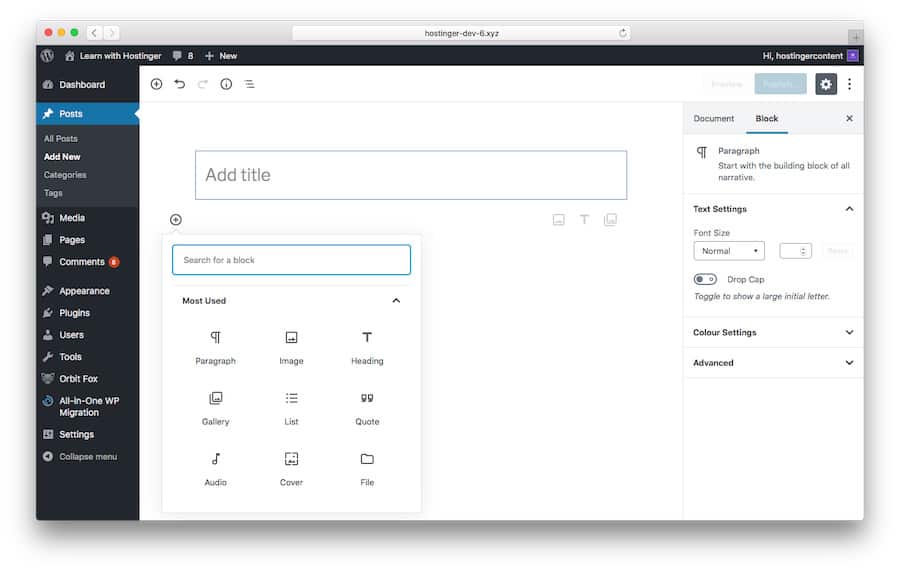
Hither is how a block looks like:
To change font sizes using the Gutenberg editor, follow these easy steps:
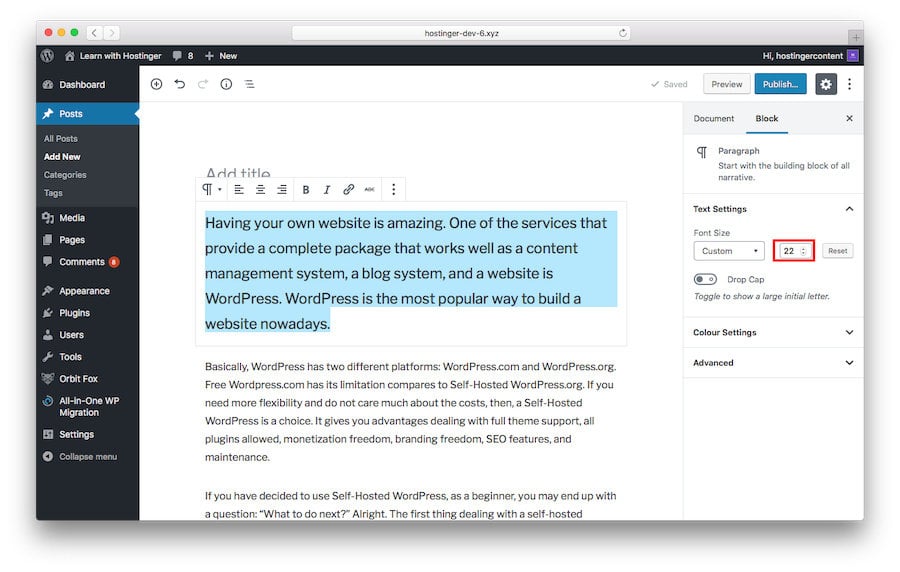
- Cull the post y'all want to edit, or simply Add New.
- Click on the block containing texts you want to change, so select the number manually.

- Or, you can prepare the options on the right-hand side: pocket-sized, normal, medium, big, and huge.

Very handy, isn't it?
Wrap Up
WordPress offers bang-up options for customization including font size adjustment. A perfect font size makes your content more engaging and more comfortable to consume. These adjustments are incredibly piece of cake to brand.
Beginners can install a plugin, while users with some CSS knowledge tin tweak the themes manually. Happy customizing.
How To Change Font Size On Wordpress,
Source: https://www.hostinger.com/tutorials/change-font-size-in-wordpress
Posted by: campbellcaming.blogspot.com


0 Response to "How To Change Font Size On Wordpress"
Post a Comment